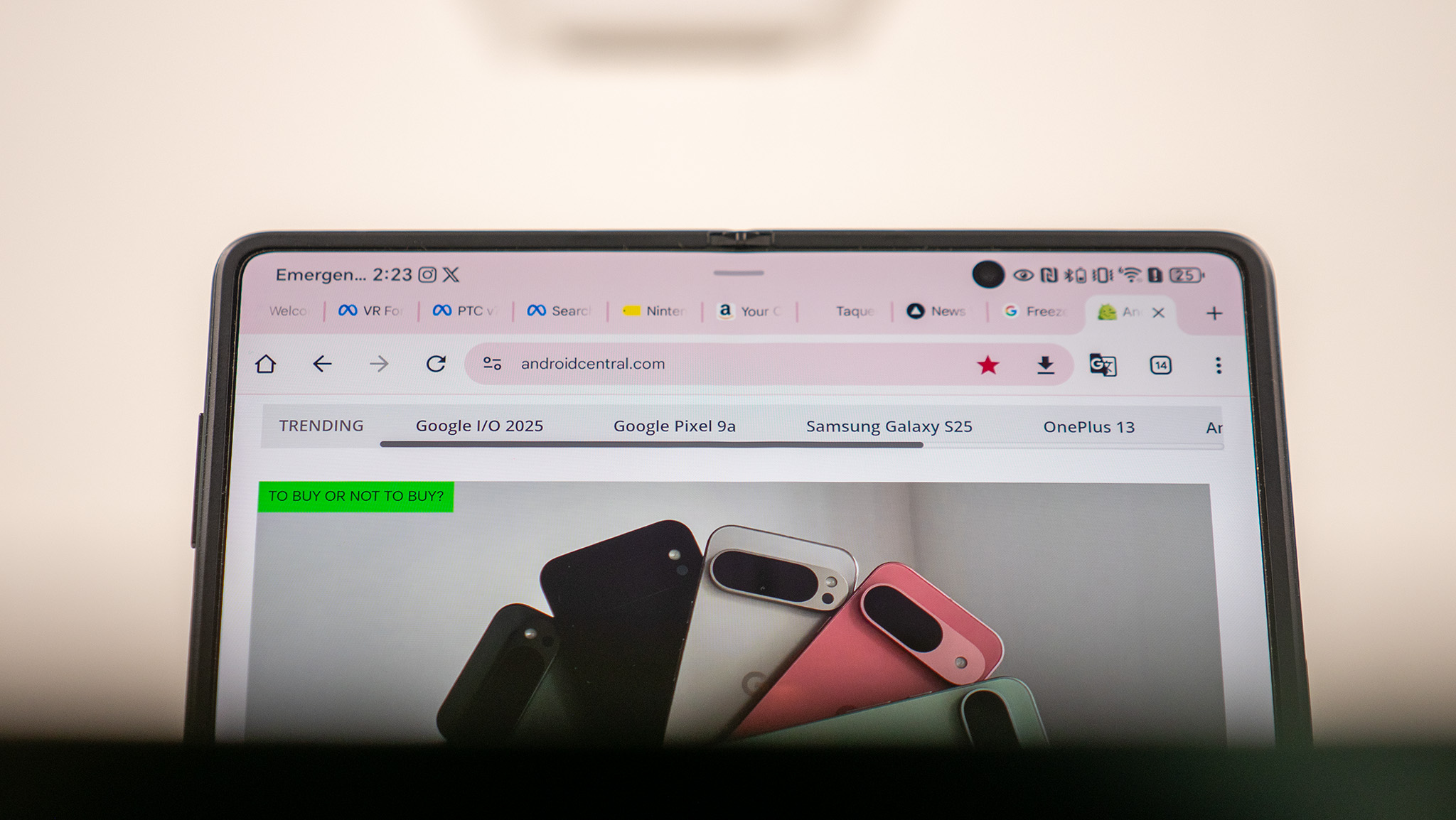
This week, Google introduced that Chrome for Android would lastly transfer the deal with bar to the underside of the display screen. I say “lastly” as a result of the iOS model of Chrome has had it for 2 complete years. Many individuals rejoiced at this alteration, however I am completely satisfied for a really completely different cause: Google is not forcing me to make use of one thing I am unable to stand.
That is proper. For those who’re like me, you’ll be able to merely press and maintain the deal with bar and drag it again to the highest, the place it belongs. Different standard browsers, akin to Microsoft Edge for Android and the Samsung Web Browser, already permit customers to decide on the place they need the deal with bar, and I recognize it when customers have a alternative of their UI design.
What I do not like is having buttons on the underside of my display screen. I rejoiced when gesture-based navigation made its official Android debut in Android 10, giving all telephones the power to do away with these pesky navigation buttons on the underside of the display screen. Then, app builders needed to muck it up by shifting all of the buttons of their apps all the way down to the underside.
Tabs on the high, please

As AC’s Jerry Hildenbrand so eloquently put it this week after we had been having the dialogue about buttons on the underside, “any telephone with a display screen greater than 4 inches wants buttons on the underside.” The thought is that bottom-aligned buttons are simpler to succeed in than ones on the high, one thing Steve Jobs and co. agreed with within the first iPhone launch.
The issue is that that is solely partially true. The unique iOS launch standardized navigation buttons/tabs for apps on the backside of the display screen as a result of the unique iPhone’s display screen was positively tiny by trendy requirements. Every thing on the unique iPhone’s show was reachable along with your thumb, together with the again button on the top-left nook of the display screen, one thing completely no telephone can declare at present.
If I attempt to open my telephone app from the house display screen with one hand, it is already actually inconceivable. The OnePlus 13 I exploit as my every day driver has a show that is just too huge for my thumb to succeed in throughout to the telephone icon, and that is on the bottom-left nook of the display screen. No quantity of finger gymnastics makes it doable to the touch this icon with out grabbing the telephone with my different hand to stabilize it.

Alright, now that the telephone app is open, I understand it defaults to “Recents,” which is the tab within the center. If I needed to entry the “Favorites” tab, I’d as soon as once more should stabilize the telephone with my different hand after which click on it. This defeats the total goal of bottom-aligned navigation buttons.
If we glance again on the Android 4.0 days, I am reminded of how a lot better the “tabs on the high” design was, if just for one cause: you might swipe between them. A few of my arguments towards bottom-aligned navigation buttons can be negated if builders went again to letting us swipe between tabs. Head to the 4:56 timestamp on this Galaxy Nexus UI tour video and you may shortly see what I imply.
This is not the one factor folks have needed introduced again in recent times. Clicks circumstances are bringing bodily buttons again. The most effective multitasking UIs ditch the iOS 10-inspired Overview display screen for one thing way more environment friendly and, satirically, older. I may go on with different examples, however you get the purpose.

Backside-aligned buttons additionally take up pointless house in a extra vital a part of the display screen. We are able to make enjoyable of all of it we would like — and we have now — however Apple’s choice to place The Notch™️on the high of the iPhone’s show was as a result of folks’s pure imaginative and prescient cancels out static components on the high of a display screen, not the underside. Ask most iPhone homeowners, they usually’ll inform you they do not even discover the notch.
However rotate an iPhone and you may instantly see that large honkin’ chunk lacking from the show. It is not like we do not have loads of display screen actual property, however there isn’t any cause I must be static buttons on a regular basis on the backside of an app. It is a foolish use of house.
I’d like to be given the selection of shifting these bottom-aligned buttons again to the highest, the place I really feel they belong. Chrome tabs are on the high. Outdated-school paper folder tabs are on the high. Some apps, like Google Drive, use a mixture of swipable high tabs along with bottom-aligned buttons.
As common, what I need is the liberty of alternative for these UI components. Many individuals love bottom-aligned tabs, buttons, and deal with bars, however I actually do not, and I dislike being compelled to make use of them.
In any case, thanks for listening to my TED Discuss. I will see you all subsequent week.

